個人のお客様から様々な業種・業態のお客様まで
1,700サイト以上の
導入実績!
幅広くご利用いただいています
- ペット用品
- 教材サイト
- ドラッグストア
- コスメサイト
- ベビー用品
- おもちゃ
- DIYサイト
多くのプラットフォームでの導入事例に基づき、
スムーズにご導入できる運用ノウハウをご提供いたします。
サービス開始から
10年以上 の実績
さぶみっと!レコメンドが 選ばれる理由

最短1週間で表示開始
ユーザーの閲覧履歴の蓄積を待つことなく、最短1週間で表示開始。効果をすぐにご実感いただけます。

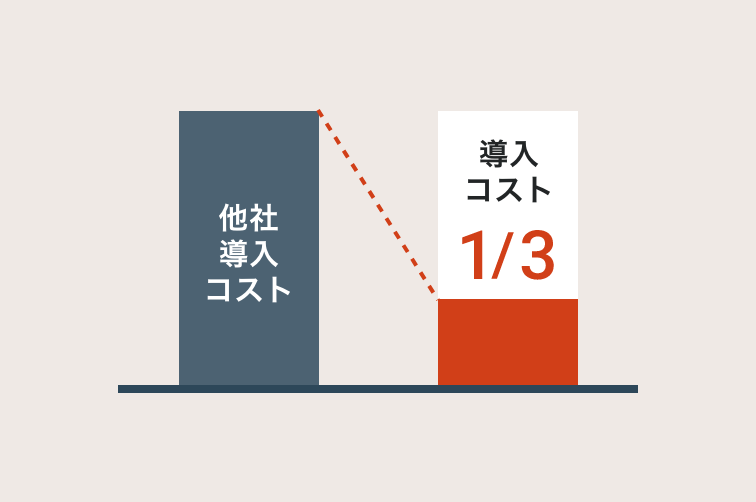
高い費用対効果
同機能のレコメンドエンジンとの価格比較してみると、約1/3の導入コストで利益の最大化を生み出します。

レコメンドメール機能
サイト内の行動・購入履歴を基にユーザーごとのおすすめ商品をメール配信することができる機能です。
機能概要
CV予測レコメンド
オプション機能
API連携機能
サイト内検索エンジンやアプリ、MAツール等、様々な外部ツールにレコメンドデータ(おすすめ情報やランキング、商品情報含む)を連携・活用が可能となります。
サジェスト内レコメンド
検索窓に文字入力した際、キーワード候補を表示するサジェスト機能をよりリッチにします。キーワードにヒットする商品画像に加え、おすすめ商品をサジェスト内に表示します。PCサイト、SPサイトの両方で実装する事ができ、高い費用対効果を得られます。
料金表
PV数による従量課金です。
| プラン名 | PV数 | 税抜 | 税込 |
|---|---|---|---|
| 初期費用 | 99,000円 | 108,900円 | |
| 月額費用 | 20万PVまで | 39,000円 | 42,900円 |
| 50万PVまで | 59,000円 | 64,900円 | |
| 100万PVまで | 79,000円 | 86,900円 | |
| 1000万PVまで | 99,000円 | 108,900円 | |
| 2000万PVまで | 139,000円 | 152,900円 |
- 【オプション機能】
サジェスト内レコメンド サイト内検索で検索窓に文字入力した際、キーワードにヒットする商品画像に加え、おすすめ商品をサジェスト内に表示します。
PCサイト、SPサイトの両方で実装する事ができ、高い費用対効果を得られます。
詳細はこちらをご覧ください。
初期費用
0円
月額費用
27,500円(税込)
- 【オプション機能】
API連携 サイト内検索エンジンやアプリ、MAツール等、様々な外部ツールにレコメンドデータ(おすすめ情報やランキング、商品情報含む)を連携・活用することが可能になります。
詳細はこちらをご覧ください。
※API連携機能は、API経由でのリクエスト数がご利用PV数に加算されます。
初期費用
22,000円
月額費用
0円
- 【オプション機能】
単一カテゴリ 単一カテゴリとは、1商品に対しカテゴリ属性が1件の事を指します。カテゴリ属性の総数が20件以下の場合はオプション費用はかかりません。
初期費用
0円
月額費用 21〜50件まで
51〜100件まで
5,500円(税込)
11,000円(税込)
- 【オプション機能】
複数カテゴリ 複数カテゴリとは、1商品に対しカテゴリ属性が複数あるものを指します。複数カテゴリオプションでは、1商品に紐づけられるカテゴリ数は5件が上限となります。カテゴリ属性の総数が20件以下の場合はオプション費用はかかりません。
初期費用
11,000円(税込)
月額費用 21〜50件まで
51〜100件まで
5,500円(税込)
11,000円(税込)
- ページ内に複数レコメンドを表示でき、複数設置されている場合でも1アクセス1PVとしてカウントいたします。
- トラッキング時のPVも計測対象に含まれます。
- 契約単位は、1ドメイン(サブドメインを除く)となります。
- 有償契約はトライアル終了月の翌月1日からとなります。
- 最低利用期間は、有償契約より6ヶ月間となります。
- 最低利用期間に満たない時点での解約の場合でも、最低利用期間分の請求は発生いたしますのであらかじめご了承ください。
- 最低利用期間以降は月ごとの契約となりますが、解約月の前月末までにご連絡がない場合は自動更新となります。
- お支払い方法は銀行振込のみとなります。
- 毎月21日に確定したPV数をもって(集計期間:前月21日 ~ 当月20日)、当月末に請求いたします。
- お支払い期日は請求月の翌月末となります。
- サジェスト内レコメンド表示機能(検索機能付)の料⾦内には「サイト内検索」機能も含まれます。
- サジェスト内レコメンド表示機能(検索機能付)はサジェスト内で表示されたレコメンドのPV数もご利⽤PV数に加算されます。
- API連携機能は、API経由でのリクエスト数がご利用PV数に加算されます。
ご契約までの流れ
STEP 01
お申し込み
STEP 02
アカウント発行
STEP 03
タグ設置&表示設定
STEP 04
レコメンド表示開始
STEP 05
ご検証期間
STEP 06
本契約
よくあるご質問
- Q. どのような機能がありますか?
- A.
PV・CVレコメンド、PV・CVランキング、閲覧履歴、新着コンテンツ、ピックアップ、パーソナライズドレコメンド、カート内レコメンド表示機能があります。
- Q. レコメンドは何を元に表示していますか
- A.
閲覧者の行動ログを分析して対象ページと相関性の強い他ページへのリンクを自動で表示します。
- Q. 在庫0(ゼロ)のアイテムもレコメンド表示の対象となりますか。
- A.
レコメンドデータ生成時に在庫0(ゼロ)であればレコメンドとして表示されません。
- Q. 請求はどのタイミングで発生しますか?
- A.
各請求のタイミングは下記の通りになります。
・初期費用:無料トライアルが終了した月
・月額費用:無料トライアルが終了した月の翌月~
※月額費用は前月21日~当月20までのPV数を基に請求致します。
ご利用事例
さぶみっと!レコメンドをご利用いただいているお客様の声をご紹介します。
ミニカーショップ ロビンソン様
4,000種以上のミニカー、モデルカーを扱う通販専門店ミニカーショップロビンソン様。約1年半前に「さぶみっと!レコメンド」アプリを導入いただきました。ECサイトもレコメンドも安定運用をされてい...
株式会社ソーシャルインテリア様
オフィス移転のサポート事業と家具のEC事業を行う株式会社ソーシャルインテリア様。新品家具をサブスクリプションで提供する「サブスクライフ」と、展示品や中古品などの家具販売を行う「サブスクライフ オフ...
株式会社ネイチャーズウェイ様
自然素材にこだわった化粧品の開発・製造・販売を行っている株式会社ネイチャーズウェイ様は、さぶみっと!レコメンドを導入いただき、今年で9年目となりました。改めて、導入のきっかけや効果についてお話を伺...
ピアス専門店グリーンピアッシング様
ボディピアスを中心に、ステンレスピアス、イヤリングやディスプレイ用品、パーツまで、幅広くピアス関連商品を取り扱っているピアス専門店のグリーンピアッシング様。さぶみっと!レコメンドをご利用いただい...
今すぐ、無料トライアルを始めましょう!
現在、「さぶみっと!レコメンド」では翌月末まで無料で試せる無料トライアルを実施しています。
今すぐあなたのサイトにレコメンドを表示しませんか?
サービスに関するご質問は、お気軽にお問い合わせください。
サービスに関するご相談は、こちらよりお気軽にお問い合わせください。